在AWS上怎么使用EC2来搭建wordpress(图文步骤)
下面由K1源码网给大家介绍如何在AWS上利用EC2搭建wordpress,希望对需要的朋友有所帮助!
如下图,WordPress默认的头像自界说修改乐成!

上图内里的头像默认是没有的,需要我们自己自界说修改!
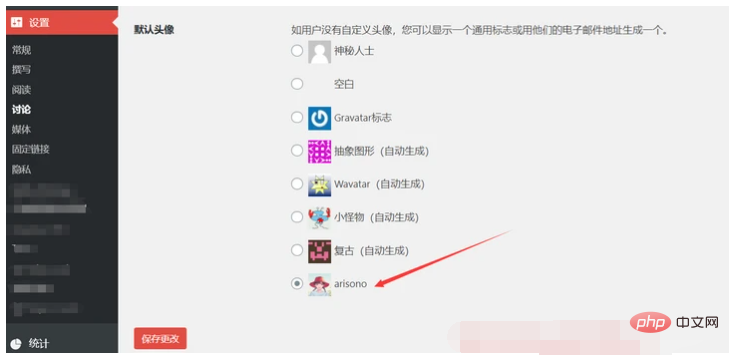
熟悉WordPress的同伙都应该知道,在 后台 – 设置 – 讨论 下,可以设置默认的 Gravatar 头像,然则自带的那几种图标着实是不敢捧场,幸亏WordPress 提供了 avatar_defaults 这个挂钩,允许我们添加自界说头像,下面主机精选优惠网就分享2种修改的方式。
方式一:使用代码自界说 WordPress 的默认 Gravatar 头像
在你的主题的 functions.php 的最后一个 ?> 前面添加下面的代码:
复制//修改默认头像
add_filter('avatar_defaults', 'default_avatar');
function default_avatar($avatar_defaults) {
$myavatar = 'https://i.loli.net/2020/07/19/idoODqFrH4XW7J5.jpg';//图文url路径
$avatar_defaults[$myavatar] = "主机精选优惠网";//图片的形貌名称
return $avatar_defaults;
}
修改提醒:
一分钟介绍WordPress文章怎么添加排序选项
下面由WordPress教程栏目给大家介绍如何给WordPress文章添加排序选项,希望对需要的朋友有所帮助!
1.第四行代码是头像的URL地址,以上为现用主题的images文件夹下的wpdaxue-gravatar.jpg,请凭证现实修改;
2.第五行是自界说头像名称,以上为 WordPress大学 默认头像 ,请自行修改。
保留好以后,就可以在 后台 – 设置 – 讨论 下看到新增的头像,将其设置为默认即可:

方式二:使用 Add New Default Avatar 插件
若是你不想折腾代码,也可以直接在后台安装 Add New Default Avatar 插件,启用后,就可以在 后台 – 设置 – 讨论 下添加自界说头像,异常简朴。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。


评论(0)